O post é um tipo de conteúdo que normalmente é exibido no blog do site, logo, a publicação de posts costuma ter uma comunicação mais simples e costuma ter maior frequencia.
5 Vantagens de ter um blog na sua loja virtual
Ter um blog na sua loja virtual WooCommerce pode ser uma estratégia eficaz para melhorar o desempenho do seu negócio online e atrair mais clientes. Aqui estão cinco vantagens de ter um blog na sua loja virtual:
Aumento de Tráfego Orgânico
Um blog bem gerenciado pode melhorar o SEO (Search Engine Optimization) da sua loja virtual, o que resulta em um melhor posicionamento nos mecanismos de busca. Isso significa que mais pessoas encontrarão sua loja por meio de pesquisas orgânicas, aumentando o tráfego.
Construção de Autoridade e Confiança
Um blog permite que você compartilhe conhecimento relevante e útil com seus clientes. Isso demonstra sua experiência no setor e constrói a confiança dos visitantes. Clientes em potencial tendem a comprar de marcas em que confiam.
Engajamento do Cliente
O blog é um meio de comunicação bidirecional. Os clientes podem comentar, fazer perguntas e interagir com o conteúdo, criando um senso de comunidade em torno da sua marca. Isso também pode fornecer feedback valioso para aprimorar seus produtos e serviços.
Marketing de Conteúdo
Você pode usar o blog para promover seus produtos de forma sutil, criando conteúdo que eduque e informe os clientes sobre os benefícios dos produtos que você vende. Isso é mais eficaz do que publicidade direta e pode gerar vendas indiretas.
Destaque para Novos Produtos e Promoções
O blog é um ótimo local para anunciar novos produtos, promoções e ofertas especiais. Você pode criar postagens dedicadas a essas atualizações, mantendo os clientes informados e incentivando as compras.
Ter um blog na sua loja virtual WooCommerce não apenas aumenta a visibilidade da sua marca, mas também melhora a experiência do cliente e constrói relacionamentos duradouros. É uma estratégia de longo prazo que pode fornecer benefícios significativos para o seu negócio online.
Como adicionar um novo post na minha loja virtual WooCommerce?
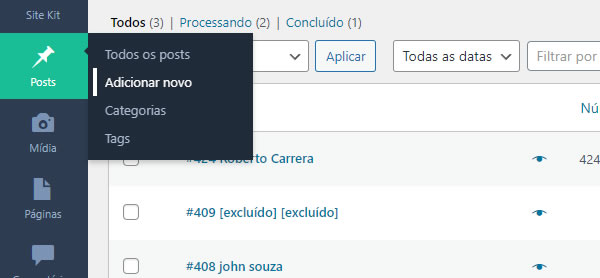
No menu principal do seu site WooCommerce acesse Posts -> Adicionar novo, você será levado ao painel de edição de textos.
No editor de textos, você terá uma visão parecida com esta, o texto Adicionar título é apenas uma marcação de exemplo para você saber onde será adicionado o título do seu post.
É interessante manter o título curto mas, explicativo de forma que as pessoas leiam e entendam sobre o que o conteúdo do post fala.
Clique sobre o texto Adicionar título e digite o título do seu post, no meu exemplo digitei "Primeiro post".
Agora você pode adicionar o conteúdo do post, se você deseja adicionar algum texto, basta clicar em Digite / para escolher um bloco e digitar seu texto, automaticamente será criado um bloco do tipo texto...
Por falar em bloco... dentro do editor de textos do WooCommerce, todo elemento visual é um bloco (pense numa caixa quadrada), esse bloco ocupa SEMPRE um espaço quadrado, mesmo que seja um elemento circular.
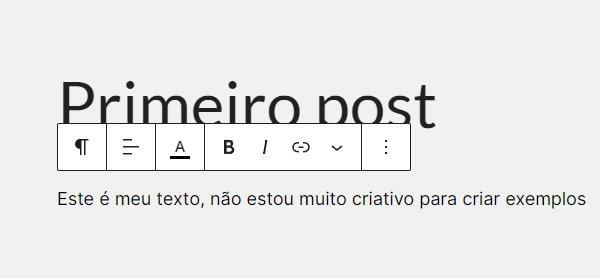
Veja como ficou meu exemplo:
Se você quiser mais parafrafos, basta pressionar enter e continuar digitando.
Note que se você clicar no bloco paragrafo, uma barra de ferramentas aparece permitindo alinhar, esclher o tamanho da fonte e cores, dá até pra colocar um link.
Como adicionar imagens no blog?
Para explicar um conteúdo ou para deixar o conteúdo mais interessante é sempre bom adicionar imagens, no editor do WooCommerce você pode adicionar várias imagens no conteúdo do post, veja como...
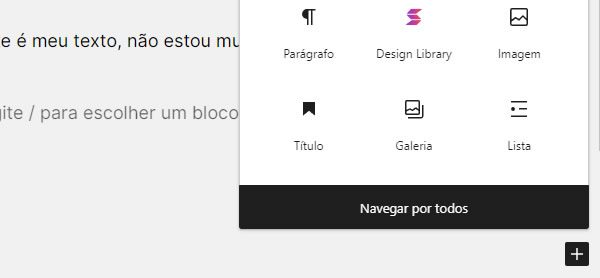
Observe que ao clicar no Digite / para escolher um bloco sempre aparece um botão de "+" no final da linha clicada, clique sobre o botão de "+" e você terá acesso aos blocos principais, como na imagem abaixo.
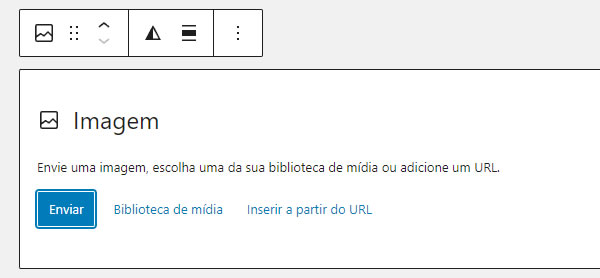
Note que entre os blocos existe o bloco Imagem, ele serve para adicionar imagens no conteúdo, então, clique nele. Automaticamente um bloco para envio de imagens é adicionado no conteúdo do seu post, aqui você tem que fazer 1 escolha.
Escolher uma foto da Biblioteca de mídia
Esta opção permite que você reutilize uma imagem que você tenha enviado ao site anteriormente, é bem útil quando você precisa enviar várias imagens, ao invés de fazer o envio de uma imagem por vez, você envia todas depois, é só escolher da biblioteca de mídia.
Enviar a foto do computador
Esta opção permite que você escolha uma foto do seu computador mas, é importante que você siga algumas orientações em relação ao tamanho da imagem, veja detalhes aqui Banner ou Slide: Como Recortar Imagem Online
Siga as orientações para manter o carregamento rápido do seu site.
Para este exemplo vou escolher Enviar para enviar uma imagem do meu computador.
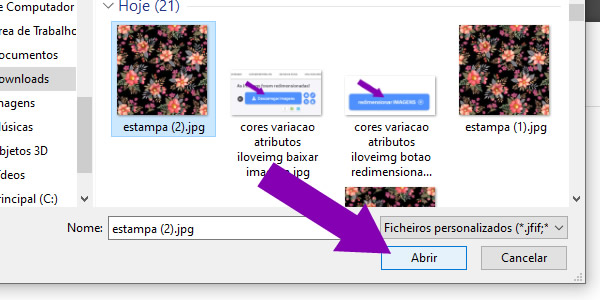
Selecione uma imagem e clique em Abrir.
É importante lembrar que imagens retiradas diretamente da camera fotografica, sem tratamento, gera um arquivo enorme, ao enviar uma imagem assim para o site o carregamento da página se tornará lento, por isso, siga as orientações descritas em Banner ou Slide: Como Recortar Imagem Online antes de enviar suas imagens.
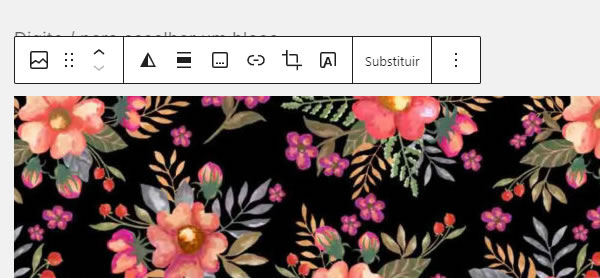
Automaticamente a imagem é carregada no seu site e adicionada ao conteúdo, note que uma barra de ferramentas aparece no topo da imagem, com ela você pode ajustar o alinhamento da imagem, adicionar legenda, criar um link e até cortar uma parte da imagem.
Feito isso você adicionou uma imagem ao conteúdo do seu post, você pode adicionar várias delas se desejar.
Como adicionar vídeo no blog?
Algumas vezes o conteúdo precisa de uma explicação mais elaborada com exemplos práticos em tempo real, nestes casos, é importante ter um vídeo explicando como funciona, como usar ou simplesmente um vídeo promocional, certo? No editor do WooCommerce você pode adicionar um vídeo facilmente, veja...
O ideal é que você utilize um vídeo do YouTube, basta copiar o endereço do vídeo, colar no conteúdo do blog e pressionar enter em seguida.
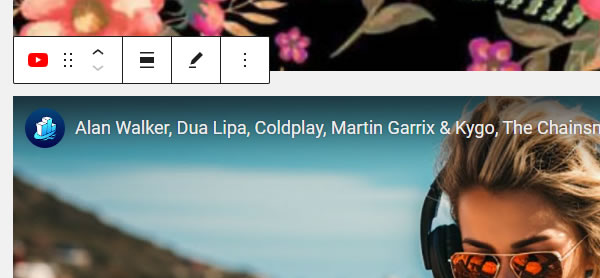
Note que você pode fazer alguns pequenos ajustes como alterar o vídeo, alinhar e mudar de posição.
Como adicionar imagem destacada do post?
Todo post precisa ter uma imagem que represente ele visualmente, até os vídeos do YouTube possuem uma imagem destacada que representa o vídeo, o importante é que esta imagem serve para dar uma ideia visual do que aquele post tem em seu conteúdo.
No WooCommerce você pode adicionar uma imagem destacada para o post do blog exatamente como faz para adicionar uma imagem destacada de um produto, é o mesmo princípio e também é o mesmo procedimento, veja.
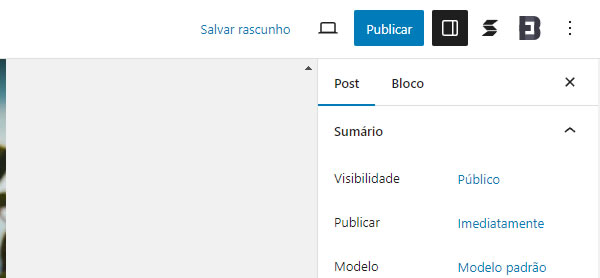
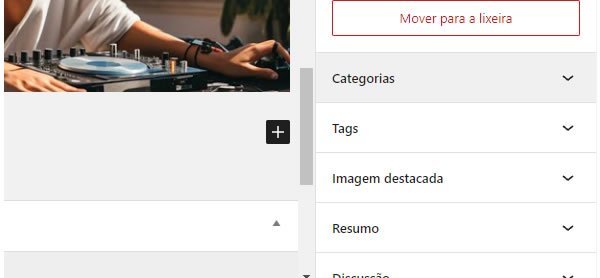
No editor, clique na aba Post existente do lado direito superior da tela, você verá diversas opções, role a tela até encontrar o widget Imagem destacada e clique nele.
Agora você tem acesso ao envio de uma imagem para representar o post, a imagem destacada. Algumas pessoas gostam de criar uma imagem especifica para ser o destaque, outras escolhem uma imagem que aparece dentro do conteúdo deste post, isso fica à sua escolha, não há uma regra.
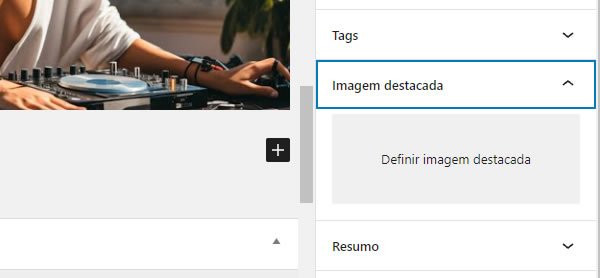
Clique na área Definir imagem destacada e selecione a imagem que deseja usar. Neste caso, você sempre verá a aba Biblioteca de mídia marcada mas, você pode escolher Enviar araquivos para enviar uma imagem do seu computador.
Escolhida a imagem, clique no botão Selecionar ou Definir imagem destacada dependendo da versão do seu navegador e idioma.
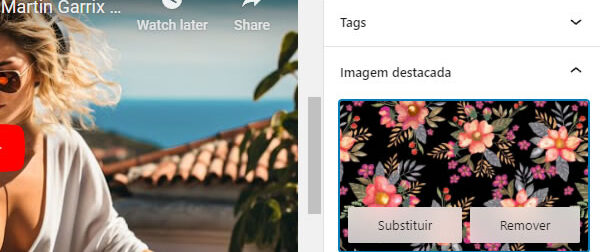
Ao final do processo você deve ver algo parecido com esta imagem. Observe que você pode remover a imagem, porém, este botão de remover vai apenas tirar a imagem do destaque, ela continuará existindo na biblioteca de mídia do seu site.
Agora resta salvar as alterações. Se você ainda não publicou o post o botão Publicar estará aparecendo, se já fez a publicação, você verá o botão Atualizar, o importante é que você precisa salvar o que você fez.
Se você chegou até aqui significa que seguiu todas as orientações e provavelmente conseguiu definir a imagem destacada para o post. Você pode encontrar mais posts como este na sessão de instruções do WooCommerce.