Aprenda como recortar imagem para usar no banner do seu site. Um problema comum que causa a lentidão do site é o uso de imagens grandes em todo o site, é algo simples de resolver usando um editor de imagens online.
Tamanho da imagem e lentidão do site
Quando você salva a foto da camera no seu computador, ela vem num tamanho enorme, maior que seu monitor umas 4 ou 6 vezes, isso quer dizer que, muito provavelmente sua imagem possui 2 MB de dados ou até 20 MB, isso é algo extremamente grande para um site.
A título de comparação, um aplicativo de celular tem em média 20 MB, demora um pouquinho pra instalar no seu celular, imagina 10 imagens neste tamanho na página do seu site...
O correto sempre é usar imagens no tamanho correto e nas medidas recomendadas, afinal, seu visitante não vai esperar fazer download de 300 MB de imagens só pra ver a página do seu site.
Como diminuir o tamanho das imagens?
Em relação ao tamanho das imagens, você pode diminuir de 2 formas diferentes:
Tamanho em bytes
Refere-se a quanto o arquivo pesa em bytes, aquilo que a gente vê quando faz o download de um arquivo, quanto maior o número de bytes, mais tempo para concluir o download, ou o carregamento, no caso de imagens.
Tamanho das medidas de largura e altura
Esta caracteristica é bem comum, acredito que fica bem óbvio sobre o que ela se refere.
Uma foto de alta qualidade na largura normalmente ocupa 4 ou 6 vezes a largura do seu monitor, isso é ótimo se você precisa mostrar os poros da pele da modelo mas, normalmente não é útil para grande parte dos sites.
Em relação a altura é a mesma coisa, a camera entrega uma imagem tão grande, com tanta qualidade que é possível ver as fibras do tecido se aplicar zoom na foto.
Essas medidas de largura e altura em fotos digitais são medidas em pixels, para fotos de produtos recomendamos sempre usar entre 800 e 1000 pixels de largura, acima deste tamanho, não há muita percepção de qualidade.
Como recortar imagens online?
Para simplificar o processo, você pode editar imagens no seu celular através de vários aplicativos mas, você também pode fazer isso online através do site iloveimg.com por exemplo.
Neste site você pode escolher uma imagem e fazer o recorte no tamanho desejado, veja...
Acesse o site iloveimg.com e clique no botão Recortar imagem.
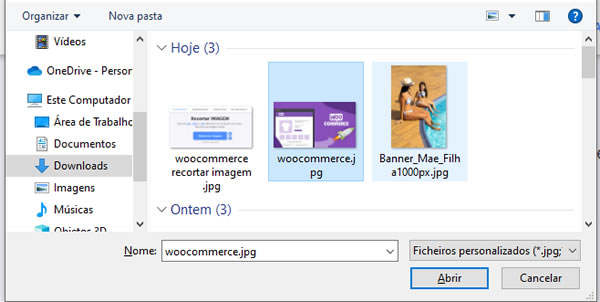
Agora clique no botão Selecionar imagens (você pode recortar várias de uma vez) e selecione a imagem que deseja recortar.
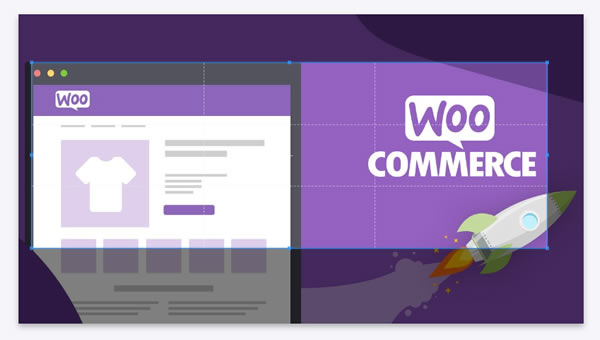
Agora você verá sua imagem com uma marcação azul sobre ela, note que existem alguns quadradinhos nos cantos e nos meios das linhas, clique em um quadrarinho e redimensione a demarcação.
O que estiver fora da marcação será cortado, ou seja, apenas a parte dentro da marcação será mantida.
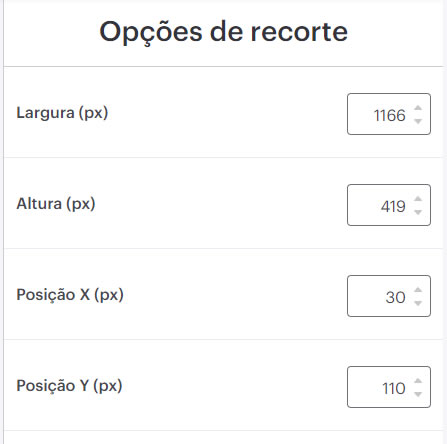
Observe que do lado direito da tela existe uma coluna com as medidas do marcador, você pode definir as medidas digitando os valores nos campos, entretanto, é ideal mesmo é redimensionar usando o mouse como explicando anteriormente.
Depois de definir o tamanho da imagem, basta clicar no botão Recortar IMAGEM.
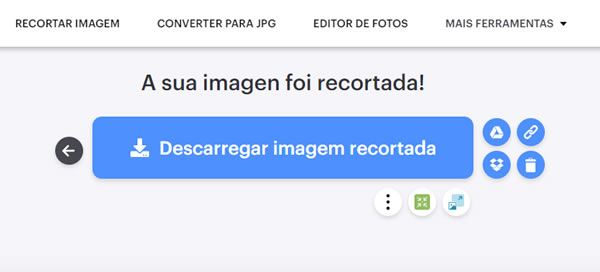
Aguarde alguns segundos enquanto o site processa a imagem e gera uma nova versão recortada. Quando terminar o processo, a imagem será baixada para seu computador automaticamente, você verá uma notificação do seu navegador.
Se não ver, não tem problema, basta acessar a pasta Downloads que sua nova imagem estará lá.
Esse processo todo vai permitir que você corte a imagem em tamanhos menores, mas nem sempre é o recomendado, já que você não consegue garantir que a imagem seja cortada em tamanho proporcional.
Otimizar imagem para carregar mais rápido
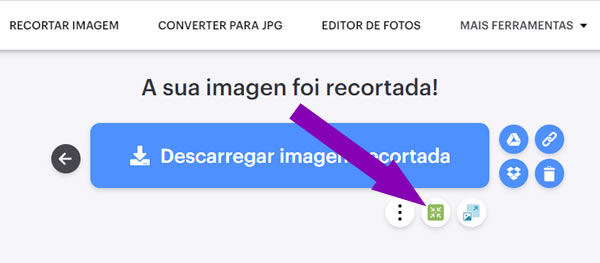
Você pode otimizar imagens para deixá-las com o tamanho em bytes menor, usando o iloveImg basta clicar no botão Comprimir imagem. Como você já está trabalhando a imagem, nem será necessário selecionar a imagem novamente.
O site vai te mostrar as imagens que você havia selecionado no passo anterior, basta clicar no botão Comprimir imagens e aguardar.
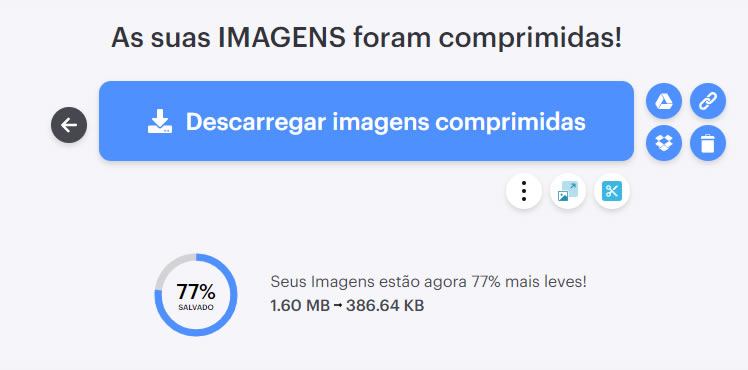
Quando o processo terminar você verá a informação indicando a quantidade de kbytes suas imagens estão, no exemplo, minha imagem tinha 1.60 MB algo como 1600 KB e após a compressão, passou a ter 386 KB, menos de 30% do tamanho original.
É importante realizar este procedimento em todas as imagens que você desejar enviar pro seu site para garantir que o tamanho das imagens não influencie no tempo de carregamento das páginas, ou seja, garantir que seu site continue rápido.
Qual o tamanho recomendado?
No WooCommerce, cada imagem possui uma recomendação diferente de acordo com onde ela será utilizada, logo, se ela for utilizada como foto do produto as recomendações são diferentes das imagens que serão utilizadas nos banners.
Veja informações nos links citados acima para saber como redimensionar e quais as medidas corretas usar.