Definir a cor da estampa é algo importante principalmente se você tem uma loja que vende roupas, infelizmente não é possível representar um tecido com uma cor, até mesmo algumas cores são complicadas de reproduzir no computador, imagina então, como é dificil representar estampas...
Vou apresentar como utilizar imagens para representar cores especificas ou estampas para produtos variáveis no WooCommerce.
Acesse o Painel de Controle do WooCommerce
O primeiro passo é acessar o painel de controle do WooCommerce. Para fazer isso, faça login na sua conta administrativa e você será direcionado para o painel principal. Geralmente você acessa a administração através do endereço do seu domínio seguido por /wp-admin
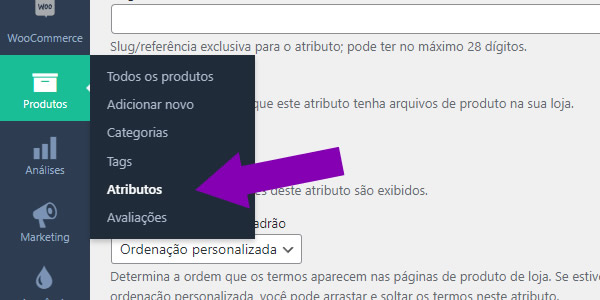
Clique em Produtos -> Atributos.
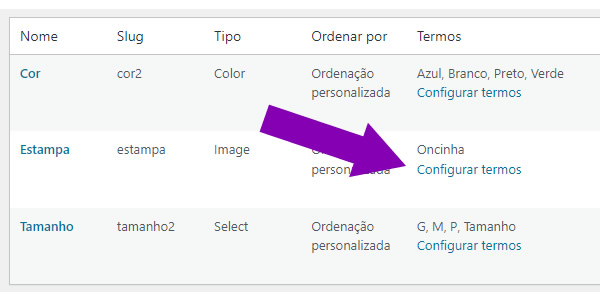
Agora você verá a lista de Atributos existentes, note que você tem o atributo Estampa e nele há a opção Configurar termos, tudo que você precisa fazer é clicar nele.
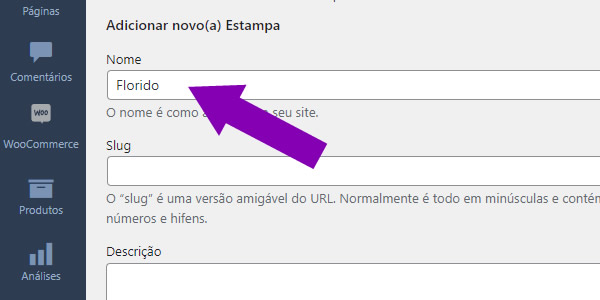
Do lado esquerdo da tela você pode notar o formulário para adicionar um novo termo, ou melhor, uma nova estampa. Digite o nome da estampa, pode ser qualquer informação mas, o ideal é que seja algo fácil de identificar. No exemplo, adicionei Florido.
No meu caso eu não tinha a imagem da estampa então, fui no Google imagens e pesquisei por estampa florida, escolhi uma estampa bem parecida com a estampa do vestido que vendo na minha loja de roupas femininas.
Uma dica que dou a você é: Sempre que possível fotografe a o tecido, assim, você tem a cor exata da estampa, exatamente aquela que a cliente vai comprar.
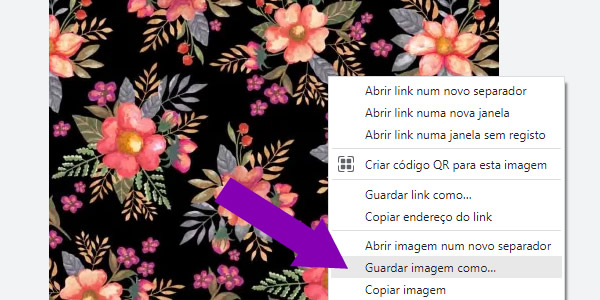
No caso de salvar uma imagem do Google Imagens, basta clicar sobre a imagem e depois, clicar com o botão direito e selecionar Salvar imagem como (Save image as ou Guardar imagem como de acordo com o idioma do seu navegador).
Você deve salvar a imagem numa pasta do seu computador, normalmente é a pasta Downloads.
Quando você salva uma imagem da internet, ela vem enorme, se você salvar ela no seu site, com o tempo suas páginas vão se tornar lentas porque existem várias imagens enormes carregando, para evitar isso, é importante diminuir o tamanho das imagens, principalmente em imagens de estampas.
Você pode diminuir (redimensionar) imagens usando qualquer programa editor de imagens mas, neste exemplo, por questões de praticidade vou utilizar um editor de imagem online e gratuito, bem simples de usar.
Acesse https://www.iloveimg.com/pt/redimensionar-imagem#resize-options,pixels e siga as instruções abaixo.
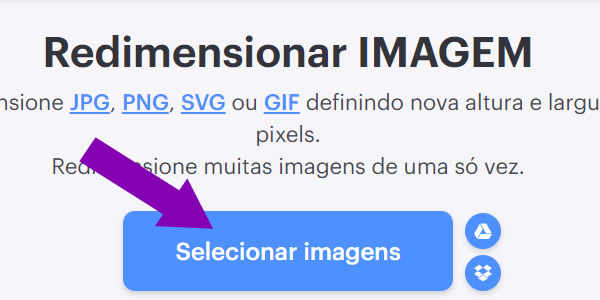
Clique no botão Selecionar imagens para escolher a imagem que vamos diminuir o tamanho.
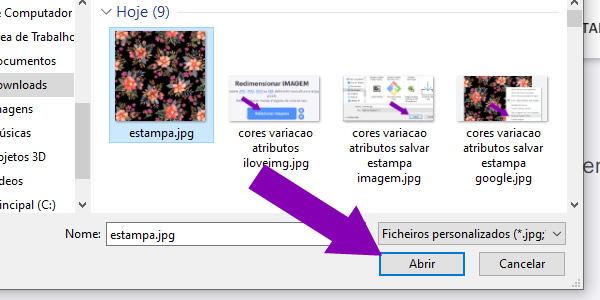
A janela de arquivos vai abrir e você deve selecionar a imagem da estampa que salvamos anteriormente na pasta Downloads.
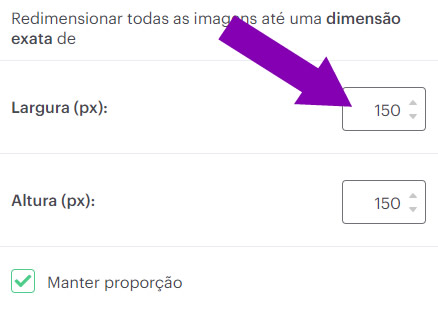
A largura e altura da imagem são apresentados do lado da tela, clique no campo Largura e digite 150, automaticamente a altura será recalculada. Certifique-se que o campo Manter proporção está marcado.
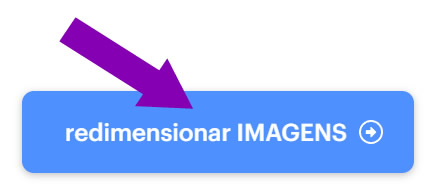
Agora que você definiu as medidas, clique no botão Redimensionar imagens.
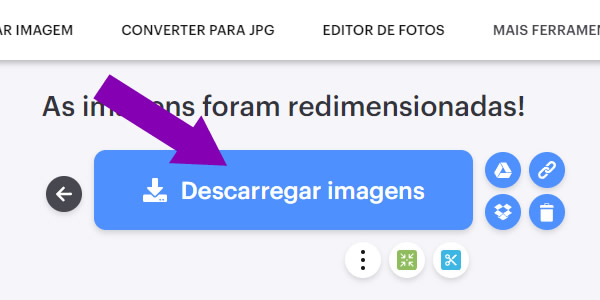
Rapidamente você verá o botão Descarregar imagens, clique nele para baixar a imagem redimensionada nas medidas que você definiu no passo anterior.
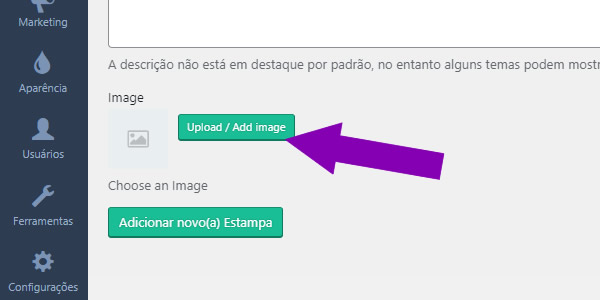
Ok, agora volte para o seu site para continuarmos a configurar a estampa. Clique no botão Adicionar imagem (Upload / Add image).
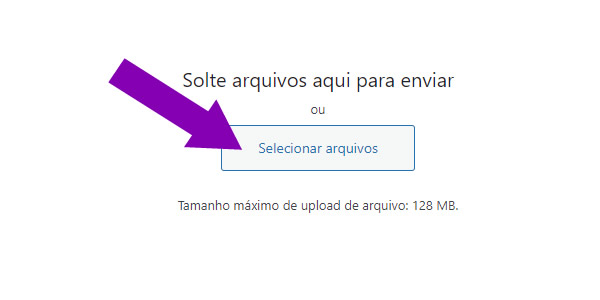
Clique na aba Enviar (do lado esquerdo superior da tela) e em seguida clique no botão Selecionar arquivos.
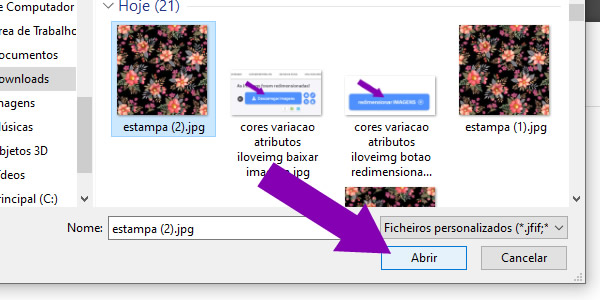
A janela para selecionar arquivos será mostrada novamente e você deve escolher a imagem redimensionada, normalmente ela estara com o nome seguido de (2), no meu caso era estampa (2).jpg
Certifique-se que a imagem foi enviada para seu site e que esteja marcada de azul como mostra a imagem abaixo.
Do lado direito inferior da tela, você tem o botão Usar imagem (Use image), clique nele.
Agora você já pode ver a imagem marcada como estampa, basta clicar no botão Adicionar nova estampa para salvar.
Do lado direito da tela você já poderá ver a nova estampa adicionada, conforme mostra a imagem abaixo.
Agora, sempre que você adicionar um produto variável, você poderá adicionar o atributo Estampa e escolher as estampas disponiveis.
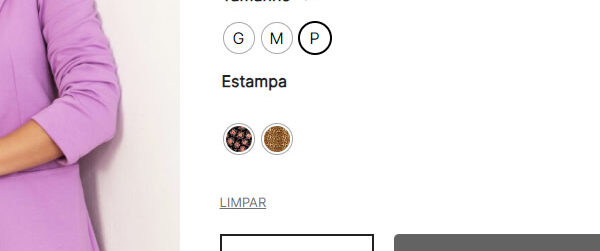
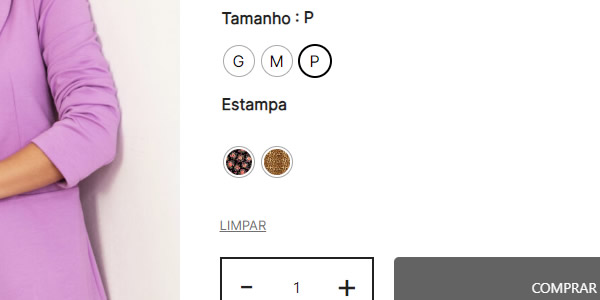
Na imagem abaixo você pode ver um exemplo das estampas selecionadas para este produto.