De tempos em tempos você pode querer alterar as imagens que aparecem na página inicial do seu site para dar uma aparência nova ou adicionar imagens temáticas para datas sazonais como natal, páscoa ou dia dos namorados, veja neste post como alterar a imagem da página.
Faça login
Faça login no seu site para ter acesso aos recursos administrativos, sem isso, não é possível realizar customizações no layout do site. A partir daqui, vou considerar que você tem acesso a área administrativa do site e que está logado.
Todas as instruções abaixo levam em consideração que você está logado na administração do seu site, ok? Se você não está logado, acesse a administração do seu site, depois siga as instruções abaixo.
Observações sobre alterar foto
Este post aborda como alterar foto da página inicial, pode funcionar em algumas páginas customizadas como Contato, Sobre e outras que você tenha adicionado mas, não vai funcionar em páginas do WooCommerce como Minha conta, Loja, Produto, Lista de produtos ou Categorias.
É importante entender que as páginas criadas pelo WooCommerce possuem instruções de código que geram a exibição das imagens, textos e todo o conteúdo, portanto, não é possível editá-las visualmente.
Também não será possivel editar fotos dos produtos que aparecem na página principal, para estes, você precisa acessar a página do produto e editá-lo.
Editar página principal
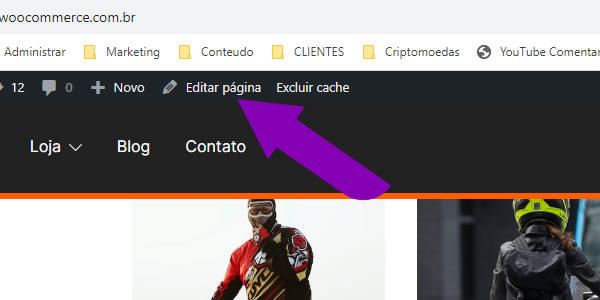
Visite a página inicial do seu site como se estivesse navegando no site, note que na parte superior existe uma barra preta, nela existe um link Editar página, clique nele para acessar o modo de edição da página inicial.
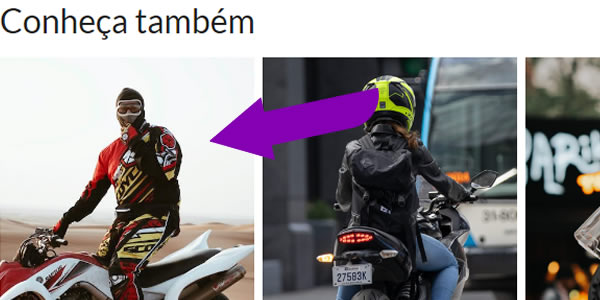
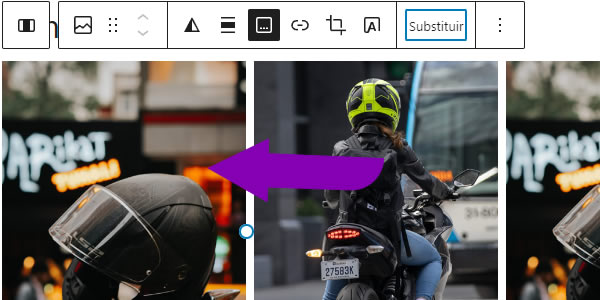
Role a tela até encontrar a imagem que deseja alterar e clique nela. Neste exemplo, cliquei na primeira imagem.
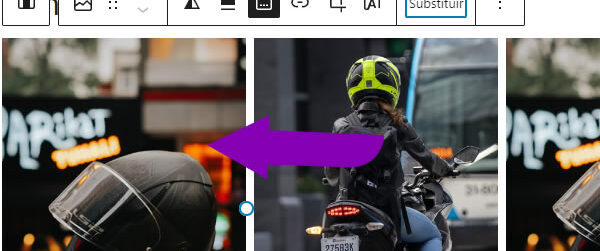
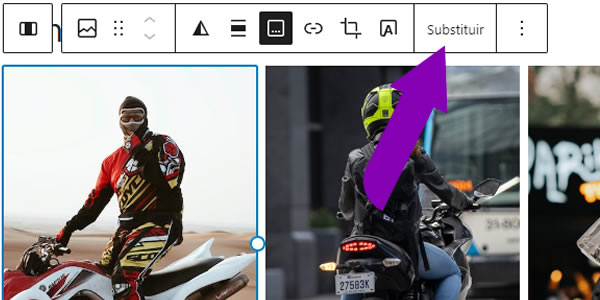
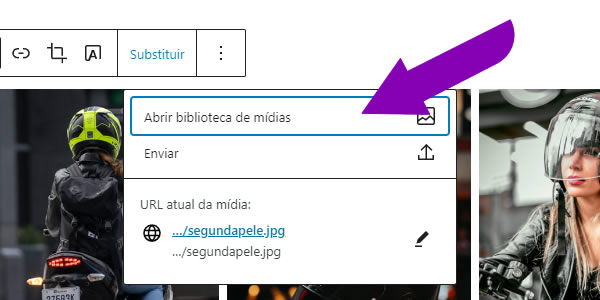
Agora você tem acesso a barra de ferramentas de formatação de imagens. Observe que há um botão Substituir, este botão permite que você escolha outra imagem para aparecer no lugar desta que está selecionada, clique nele.
Biblioteca de mídia do WooCommerce
Duas opções vão aparecer, Abrir biblioteca de mídias e Enviar, a primeira opção permite que você acesse a biblioteca de mídia onde você pode ver todas as imagens existentes no seu site, utilize esta opção para reutilizar imagens que você já enviou para o seu site.
A opção Enviar permite que você envie uma imagem do seu computador, isso utilize esta opção sempre que for enviar uma nova imagem que nunca foi enviada antes.
Para este exemplo vou escolher a opção Abrir biblioteca de mídias, porque enviar uma nova imagem não tem segredo, basta clicar em Enviar e escolher a imagem, ok?
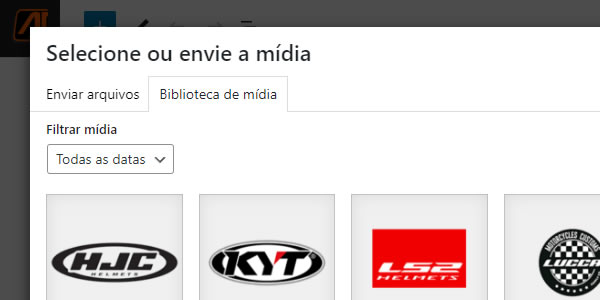
A janela de biblioteca de mídia é exibida e você pode ver as imagens mais recentes, note que existem 2 abas, a Biblioteca de mídia e Enviar arquivos, caso você deseje enviar uma nova imagem, você pode clicar nesta aba e escolher uma imagem do seu computador.
A janela de biblioteca de mídia é exibida e você pode ver as imagens mais recentes, note que existem 2 abas, a Biblioteca de mídia e Enviar arquivos, caso você deseje enviar uma nova imagem, você pode clicar nesta aba e escolher uma imagem do seu computador.
Como saber as medidas da imagem?
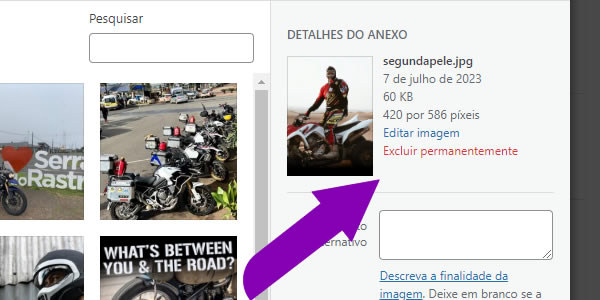
Caso você clique em qualquer imagem, você pode ver informações sobre ela, coisas como tamanho em bytes, medidas, data de envio e nome dos arquivos, aqui tenho 2 observações legais pra você.
Antes de enviar qualquer imagem altere o nome do arquivo para algo que ela representa, exemplo, na imagem temos um homem num quadriciclo, vestindo uma roupa de proteção contra o sol, conhecida como segunda pele, observe que dei esse nome para a imagem e isso tem uma razão técnica.
SEO e Imagens no WooCommerce
Quando alguém estiver procurando por este produto no Google, seu site terá mais chances de aparecer nos resultados da busca porque o Google vai entender que você tem este produto, ele entende isso através dos nomes dos arquivos, endereço da página e texto do conteúdo, quanto mais informações relacionadas melhor para seu site.
Como fazer a página carregar rápido
Outro ponto é em relação a medidas da imagem, tente sempre manter as imagens nas medidas que serão utilizadas, isso garante um carregamento rápido do site e também evita distorções na imagem. O ideal é alterar o tamanho da imagem em algum editar de imagens ou no site IloveIMG que é um editor online e gratuito.
Clicando na imagem você consegue saber qual o tamanho da foto e isso é ótimo pra você saber qual o tamanho da imagem que você deve usar, é muito comum esquecer porque não é algo que a gente faz todo dia.
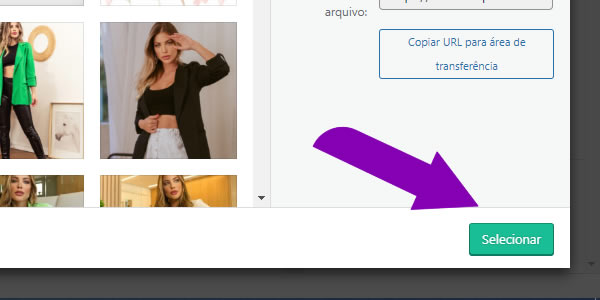
Depois que você escolher a imagem que deseja adicionar na página do seu site, basta clicar em Selecionar.
Note que agora a imagem foi alterada e você já pode ver a nova imagem sendo apresentada, se você chegou até aqui significa que deu tudo certo. Se desejar pode realizar o processo para alterar outras imagens também.
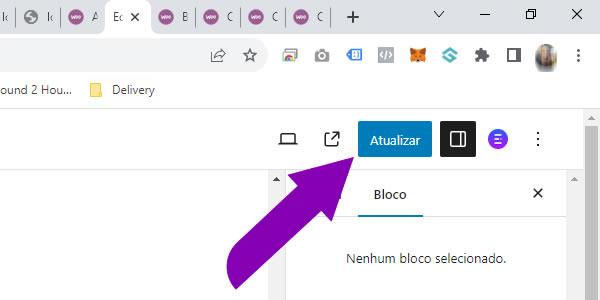
Clique fora da imagem, em qualquer área branca da página para tirar a seleção da imagem, feito isso, clique no botão Atualizar para salvar as alterações da página. Sem fazer isso, todas as alterações realizadas não serão exibidas aos visitantes do seu site.
Estas instruções servem para alterar imagens em qualquer página do seu site, talvez você queira adicionar novos blocos como uma sessão de categorias, veja este post Como adicionar imagem destacada na página principal do WooCommerce?