Talvez você preciso alterar o tamanho do botão do WhatsApp que aparece no seu site, o processo é bem simples, veja como fazer.
Faça login
Faça login no seu site para ter acesso aos recursos administrativos, sem isso, não é possível realizar customizações no layout do site. A partir daqui, vou considerar que você tem acesso a área administrativa do site e que está logado.
Menu Aparência
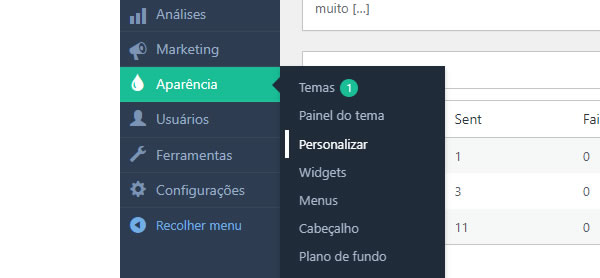
Na administração, localize no menu principal o menu Aparência -> Personalizar, como na imagem abaixo.
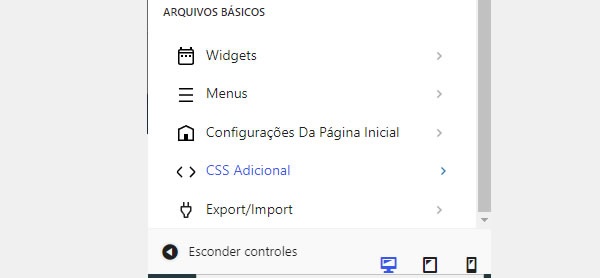
Você será direcionado para a tela de Personalização, nela você verá a coluna de personalizações, é nela que você tem acesso a todos os recursos como cores, tamanhos de fontes, tamanhos de imagens, estilo de textos e até do estilo de produtos e do próprio site.
Localize o menu CSS Adicional e clique nele.
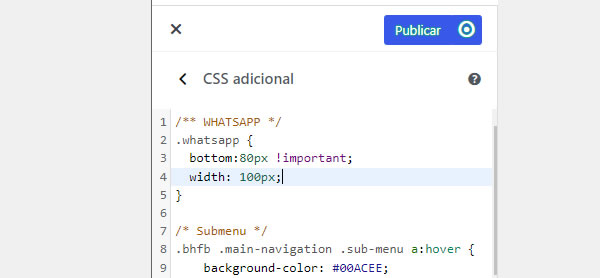
Note que uma lista de códigos é exibido mas, atenção qualquer alteração destes códigos pode causar efeitos não desejados na aparência do seu site, portanto, não mecha em nada além do que está sendo apresentado aqui.
Note que há um código identificado por /** WHATSAPP */, logo abaixo, temos 2 entradas sendo uma delas width, esta entrada refere-se ao tamanho do botão do WhatsApp.
A única coisa que você precisa fazer é alterar o número, se colocar um valor menor que 100, o botão ficará menor e qualquer número acima de 100 faz o botão do WhatsApp ficar maior, simples assim.
Realizou todas as customizações que você desejava? Perfeito, basta clicar no botão Publicar para garantir que as suas customizações sejam exibidas a todas as pessoas que estão navegando no site.
Os demais códigos influenciam a aparência do menu, rodapé e cabeçalho. Não recomendamos realizar alterações nos demais códigos apresentados na aba CSS adicional.
Talvez você queira saber como alterar as cores dos ícones e menus do seu site.