Criar um slideshow no WordPress é uma tarefa fácil, no WooCommerce você pode alterar o slide em apenas 5 passos simples, veja Como alterar slide.
WooCommerce Slider
É importante entender que existem várias formas de adicionar um slide no seu site, algumas pessoas também chamam de banner rotativo mas, no final das contas, é a mesma coisa, uma imagem que fica trocando de tempo em tempo.
Neste tutorial, vou apresentar como adicionar slider usando o editor Gutenberg, nativo do WordPress, logo, se você assinou qualquer um dos planos de assinatura WooCommerce BR, você tem este recurso disponível no seu site, basta seguir este tutorial.
Como alterar slide
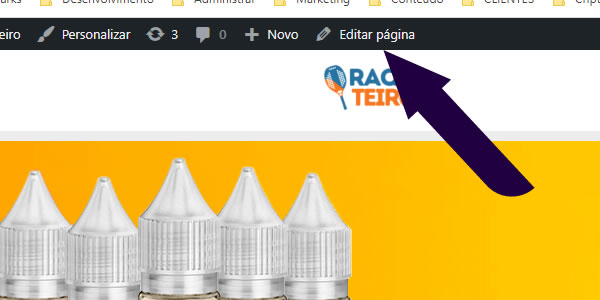
Faça login na administração seu site WooCommerce, vá até a página inicial e localize a barra de tarefas no topo da página, é uma barra preta, nela há um botão "Editar página", clique nele.
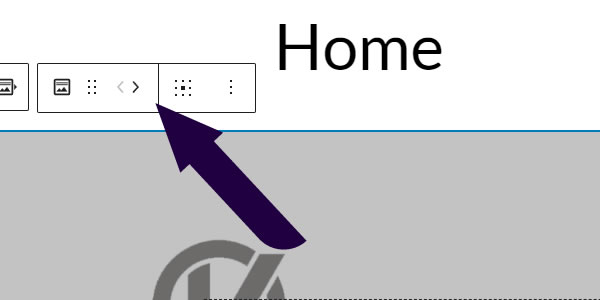
Você verá a tela de edição da página principal do seu site, também verá o slide (ou banner como preferir chamar), clique sobre o slide. Ao clicar, você verá uma barra de ferramentas do lado esquerdo superior do slide.
Obs.: Algumas vezes é necessário clicar 2 vezes no slide para aparecer a barra de ferramentas.
Não precisa clicar em nada nesta barra de ferramentas.
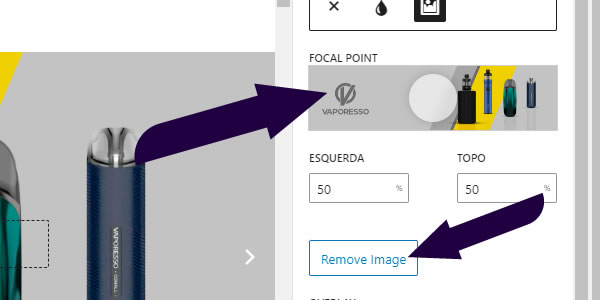
Do lado direito do slide, você verá outra barra de ferramentas, nela você notará que existe uma miniatura do slide clicado.
Partindo do ponto que nosso objetivo é alterar o slide, basta clicar no botão "Remove image" (ou remover imagem dependendo do seu idioma).
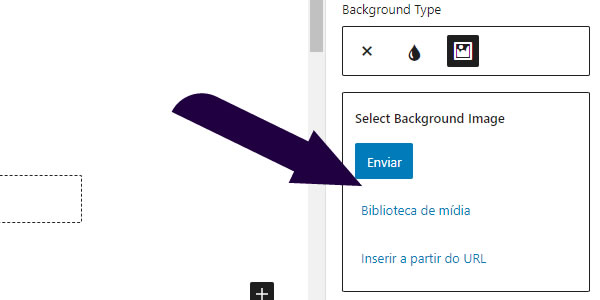
Após remover a imagem, automaticamente você verá um botão "Enviar" na cor azul, este botão permite que você envie uma imagem do seu computador, já o botão "Biblioteca de mídia", permite que você escolha uma imagem que já está no site.
Neste exemplo, estamos alterando o slide para uma imagem que já está salva na biblioteca de mídia, portanto, clique em "Biblioteca de mídia".
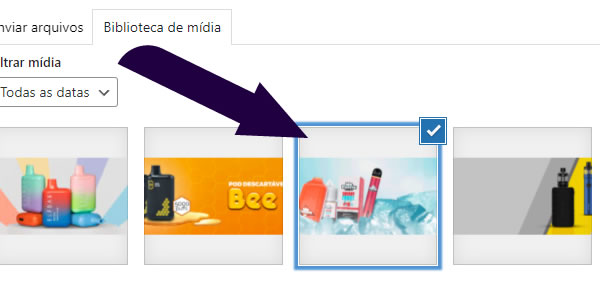
Agora que você pode selecionar a imagem para exibir no seu slide, basta clicar nela, note que a imagem ficará marcada com um ícone de seta (certo). É possível selecionar mais de uma imagem de uma vez só.
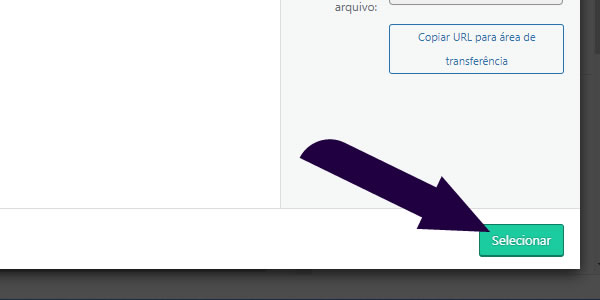
Selecionou todas as imagens? Top, agora olhe do lado direito inferior da tela e perceba que há um botão "Selecionar", basta clicar nele e seu slide estará pronto.

Por fim, você precisará clicar no botão "Atualizar" da sua página para salvar as alterações realizadas. Agora basta acessar seu site e ver como ficou seu novo slideshow.
Tamanhos recomendados
É importante que as imagens não tenham tamanhos exagerados, por isso, recomendamos sempre utilizar imagens no tamanho no máximo de 1920 pixels de largura e altura de 400 pixels, a altura pode até ser maior ou menor, mas é importante que a largura não seja superior 1920, nem menor que 1600 pixels.
As medidas da imagem podem ter vários tamanhos diferentes desde que sigam as regras em relação a largura.
Meus banners estão ficando desfocados
Este é um problema comum e bem simples de resolver, você precisa alterar o tamanho da mídia no WordPress. Siga estas instruções:
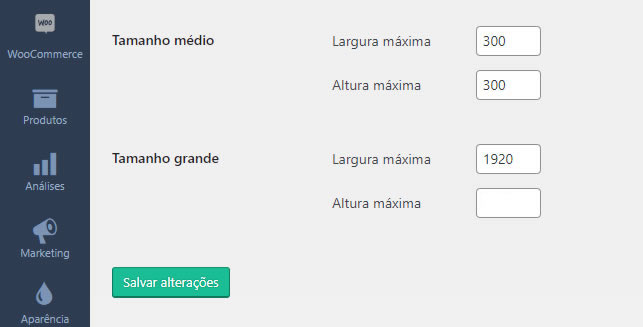
No painel administrativo siga para Configurações -> Mídia
Agora localize a entrada "Tamanho grande" e altere a largura para 1920 e altura deixe o valor que estiver, em todo caso, 600 a 1000 é um ótimo tamanho para imagens.
Após definir a largura, basta clicar em Salvar alterações.
Observação: Apenas as imagens enviadas antes desta configuração, continuarão como estão, ou seja, apenas as novas imagens serão afetadas por esta configuração. Você pode enviar novamente a imagem original (o banner) para melhorar a qualidade dele no slide.