Veja como alterar os destaques de parcelamento, frete grátis e desconto no PIX. Algumas lojas possuem itens de destaque para informar sobre o desconto no pagamento com PIX, frete grátis apartir de um valor mínimo de compra e a quantidade de parcelas aceitas numa compra.
Você pode adicionar isso na sua loja ou remover, na prática serve apenas para quem já conhece seu site, até porque, se ela não conhece provavelmente ela estará acessando seu site através de um link para um produto e não para a página principal, logo, os destaques da página principal, não serão apresentados para essa pessoa.
Faça login
Faça login no seu site para ter acesso aos recursos administrativos, sem isso, não é possível realizar customizações no layout do site. A partir daqui, vou considerar que você tem acesso a área administrativa do site e que está logado.
Todas as instruções abaixo levam em consideração que você está logado na administração do seu site, ok? Se você não está logado, acesse a administração do seu site, depois siga as instruções abaixo.
Observações sobre alterar foto
Este post aborda como alterar o texto e imagens do destaque na página inicial, este item só funciona na página principal do seu site.
Editar página principal
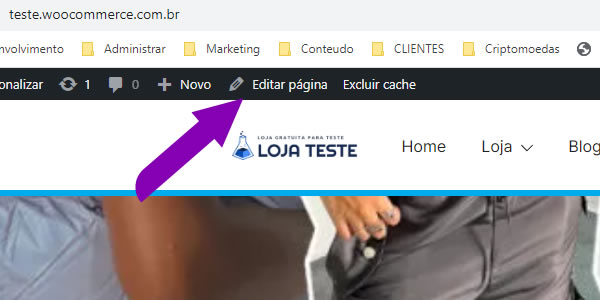
Visite a página inicial do seu site como se estivesse navegando no site, note que na parte superior existe uma barra preta, nela existe um link Editar página, clique nele para acessar o modo de edição da página inicial.
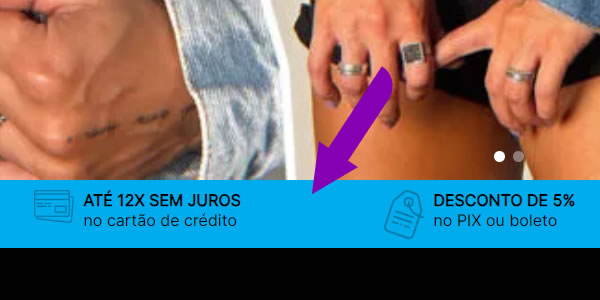
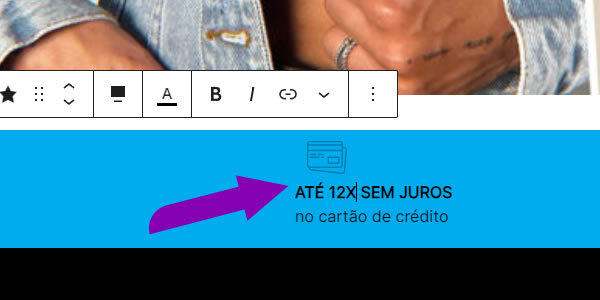
Role a tela até encontrar o bloco com os destaques do site, no meu exemplo, era uma barra azul.
Você pode alterar tudo, cor de fundo, cor do texto e até as imagens, basta clicar sobre o que você quer alterar.
Regras para imagens
Note que aqui as imagens são apenas ilustrações, são pequenas e por isso chamamos de ícones, é importante entender que estas imanges precisam ser pequenas, as medidas recomendadas são de no máximo 125x125 pixels.
Adicionar uma imagem maior que estas medidas causa a deformação da imagem.
Você pode encontrar milhares de ícones de vários tamanhos e cores no site https://www.iconfinder.com
Alterar imagem
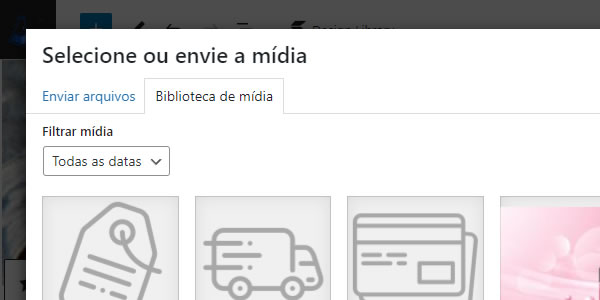
Ao clicar sobre a imagem você verá a biblioteca de mídia, você pode enviar uma imagem do computador ou escolher uma imagem que já exista na biblioteca.
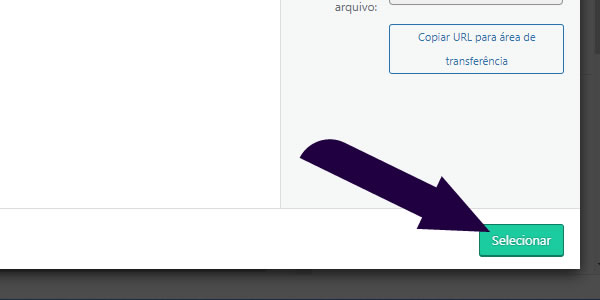
No meu exemplo eu já tenho uma imagem na biblioteca, então, simplesmente cliquei na imagem e cliquei no botão Selecionar.
Alterar texto
Clique sobre o texto do bloco, note que o editor de textos começa a piscar indicando onde você deve digitar. Basta digitar o novo texto e apagar o anterior.
Alterar cor de fundo
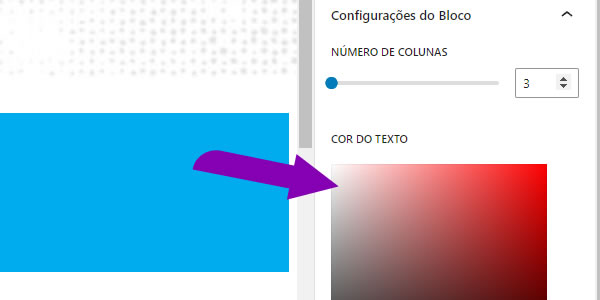
Para alterar a cor de fundo do bloco, você deve clicar no bloco, em qualquer parte dele e em seguida olhar para o lado direito da sua tela, uma coluna de opções vai aparecer.
Note que na barra de opções existem várias opções, role a tela até encontrar o paineis de cores, clique na cor desejada e você verá as alterações em tempo real.
Alterar margens
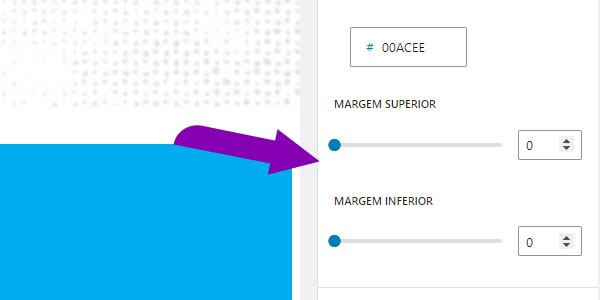
Para combinar melhor com o layout pode ser que você precise adicionar espaços sobre e abaixo do bloco de destaques, para isso clique no bloco (em qualquer parte dele).
Agora na barra de opções você deve rolar a tela um pouco até encontrar os controles de margens, basta deslizar estes controles para aumentar ou diminuir as margens superior e inferior do bloco.
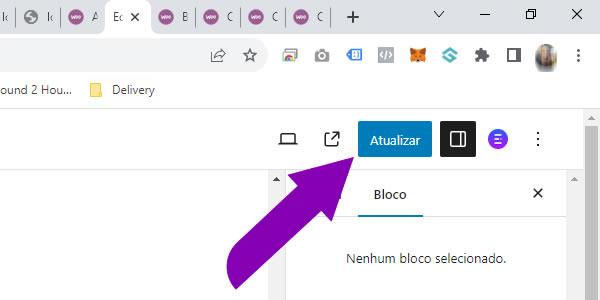
Fez todas as alterações que você queria? Perfeito, clique em Atualizar como mostra o exemplo abaixo.
Conclusão
Se você fez tudo como explicado, você provavelmente tem agora um bloco de destaques customizado.
Você pode alterar este bloco quantas vezes quiser, mas lembr-se, as alterações só serão aplicadas depois que você clicar em Atualizar.