Para adicionar imagem destacada na home do seu site WooCommerce, siga estes 5 passos simples. Você poderá customizar e adicionar animações as imagens para dar um destaque visual ainda mais interessante.
O que é uma imagem destacada?
Imagens destacadas são representações visuais do post, exemplo, se você tem um post sobre raquetes de tennis, muito provavelmente você queira facilitar para o usuário do seu site saber sobre que tipo de raquete o post está falando, certo?
Neste ponto, é interessante que a imagem destacada do post sobre raquete de beach tennis apresente uma foto de alguém praticando o esporte, a questão aqui é que a imagem destacada tem um contexto, quem joga beach tennis, normalmente está numa quadra de areia e isso ajuda a pessoa a entender o post sem precisar ler.
Imagem destacada na página principal?
Sim, apesar de citar que a imagem destacada representa um post, ela também pode representar várias coisas como uma categoria de produto, um grupo de produtos e até mesmo produtos de uma promoção na sua loja virtual.
É muito comum um ecommerce ter algumas imagens destacadas na página inicial que levam para uma categoria especifica, e é exatamente aqui que entram as imagens destacadas no ecommerce!
Como adicionar uma imagem destacada no WooCommerce?
Por padrão, o WooCommerce permite que você defina uma imagem destacada para o produto, você pode fazer isso na tela de adicionar produto.
- Acesse o painel de administração do WooCommerce
- Clique em Posts -> Adicionar novo
- Você irá encontrar a opção Imagem do produto no menu à direita
- Na aba Imagem destacada clique em Definir imagem do produto
- Você verá a janela Biblioteca de Mídia
- Selecione a imagem desejada diretamente da biblioteca de mídia do WooCommerce
- Clique no botão Definir imagem do produto
- Pronto, agora você definiu uma imagem destacada para o produto.
É esta imagem que será exibida sempre que este produto estiver sendo listado na busca, na sessão de produtos, na página do produto ou no carrinho de compras.
Como adicionar imagem destacada na página principal?
Diferente da imagem destacada do post ou do produto, a imagem destacada na página inicial é adicionada na página inicial, ou seja, na página principal do seu site e é bem simples de fazer, veja:
Todas as instruções abaixo levam em consideração que você está logado na administração do seu site, ok?
Acesse a página inicial do seu site e clique no botão Editar página (normalmente está no topo da tela ou ao lado do título)
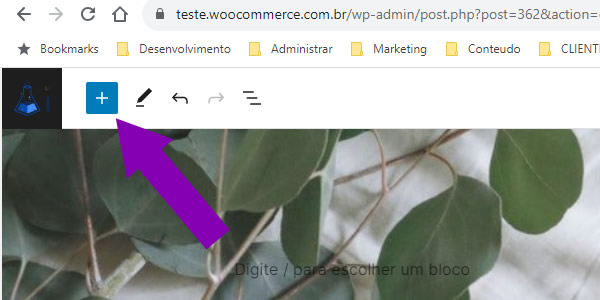
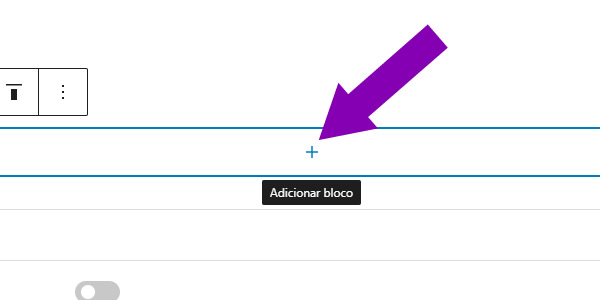
Agora clique numa área vazia do editor para marcar onde você quer trabalhar e em seguida clique no botão "+" no topo da tela
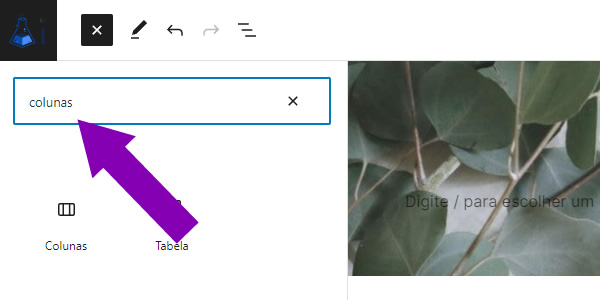
Você verá uma caixa de pesquisa, utilize ela para localizar blocos específicos, digite Colunas e clique no ícone "Colunas"
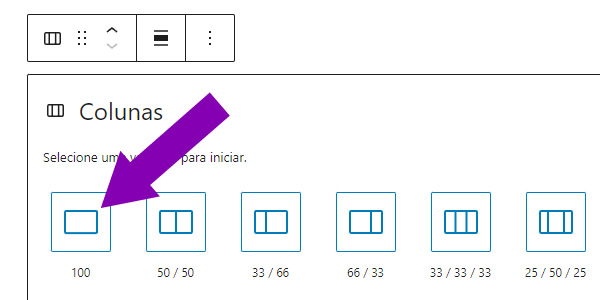
Agora que você selecionou o bloco Colunas, você precisa escolher quantas colunas quer adicionar na página, selecione a primeira opção

Perfeito, agora você tem uma coluna vazia, note que ela tem um "+", clique nele para exibir a caixa de pesquisa de blocos.
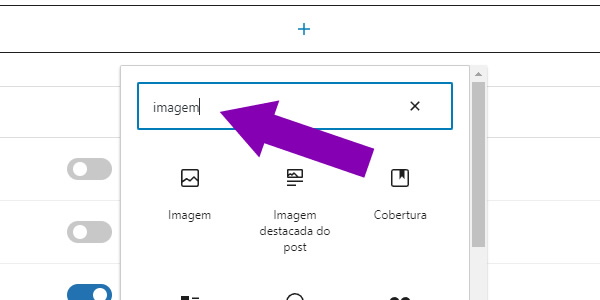
Esta é a caixa de pesquisa de blocos, digite "imagem" para localizar o bloco de imagem, em seguida clique no ícone "Imagem" para escolher o bloco.
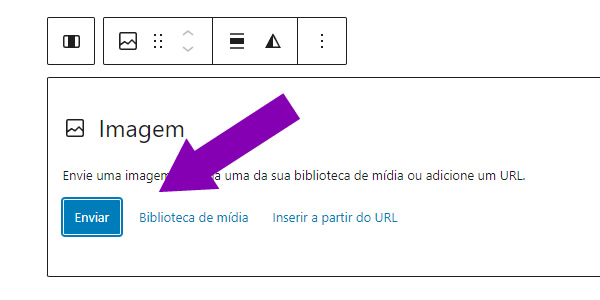
Ao adicionar o bloco Imagem, você tem a possibilidade de enviar uma imagem do seu computador ou escolher uma imagem da galeria, esta parte do processo é sempre o mesmo para enviar imagens.
Para este exemplo, escolha "Biblioteca de mídia", vamos usar imagens que já existem no seu site.
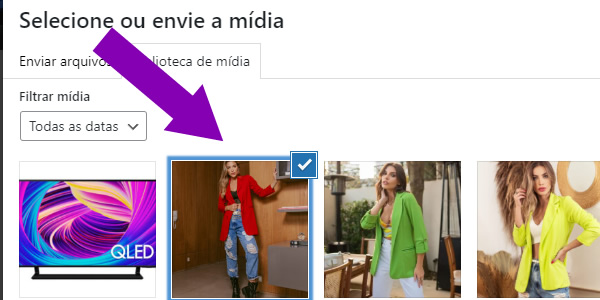
Agora você consegue ver todas as imagens que existem no seu site, você pode usar qualquer uma delas, vou usar as mais recentes mas, você pode escolher a imagem que preferir, de preferencia, utilize uma imagem criada para esta finalidade.
Escolha a imagem que você quer usar, basta clicar sobre ela, apenas a imagem que estiver com o ícone de "seta" será usada. Clique na imagem e do lado direito inferior, haverá um botão Selecionar, clique nele.
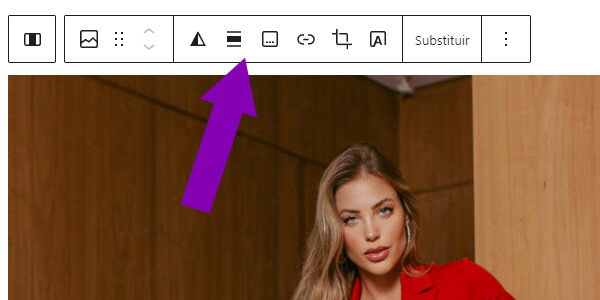
Quando você adiciona um item a barra de ferramentas aparece e te dá algumas opções de customização, neste caso, permite alinhar a imagem, recortar, aplicar efeitos e adicionar legenda.
Se você precisar, você pode substituir a imagem por outra. No final da barra de ferramentas existe um ícone de "3 pontos", ele te dá algumas opções extras relacionadas ao bloco que está selecionado.
Neste exemplo adicionei apenas uma coluna, mas na verdade preciso de 4, então, tudo que preciso fazer é selecionar a coluna e duplicar tudo que existe nela, assim, podemos configurar apenas uma coluna e ainda assim teremos a mesma formatação e configuração em todas.
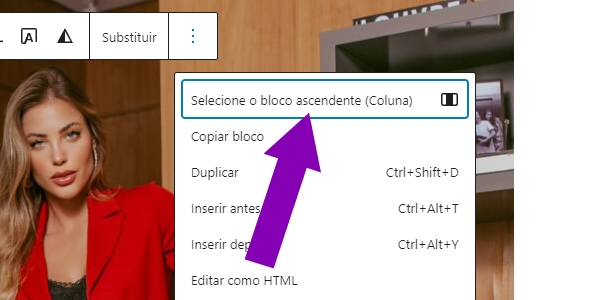
Clique no ícone de "3 pontos" e clique novamente na opção Selecione o bloco ascendente (Coluna).
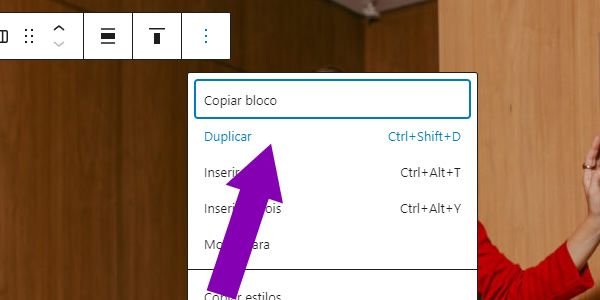
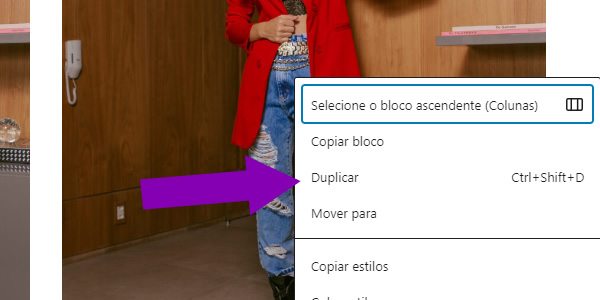
Agora você verá a barra de ferramentas um pouco menor, clique novamente no ícone "3 pontos" e escolha Duplicar
Para fazer 4 colunas você precisará repetir o processo 3 vezes. Note que ao adicionar uma nova coluna, o tamanho da imagem é reduzido para caber tudo na tela, porém, o tamanho do arquivo da imagem não é alterado, por isso, é importante que você utilize imagens de no máximo 350 pixels de altura ou largura.
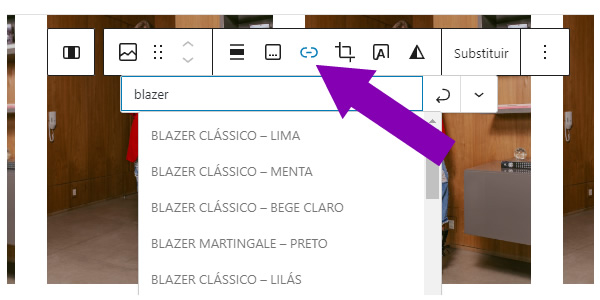
Você pode adicionar links para estas imagens, para isso, basta clicar na imagem e clicar também no botão link, como na imagem abaixo.
Note que você pode digitar parte do nome de uma categoria, página, post e nome de produto, uma lista com sugestões dos conteúdos que existem no seu site será exibida e você pode escolher um deles, o link é criado automaticamente.
Digite o nome de uma categoria e selecione ela, o link será aplicado. O ideal é que você adicione uma categoria diferente para cada imagem, mas mantenha o foco em categorias estratégicas, não adianta colocar ali categorias que seus clientes não estão procurando.
No final de tudo você pode ter algo parecido com esse modelo
Você pode criar imagens especificas para utilizar como destaque, adicionar o nome da categoria na arte da imagem e até mesmo fazer o mesmo processo para adicionar banners, neste ponto, sua criatividade é o limite.














3 Replies to “Como adicionar imagem destacada na página principal do WooCommerce?”
Olá. Estou com dificuldade com algo a respeito desse assunto.
Quando eu compartilho um link no WhatsApp de qualquer produto da minha loja, ao invés de aparecer a imagem do produto que estou compartilhando, está aparecendo a minha logo.
Existe alguma maneira de alterar isso?